Созданиесайтов
Разработка сайт-визитки, корпоративного сайта, интернет-каталога, интернет-магазина.
ПодробнееПродвижениесайтов
Продвижение сайтов в поисковых системах, SEO оптимизация, контекстная реклама.
ПодробнееТехническаяподдержка
Надёжность сохранности данных, оперативное восстановление данных, обновление модулей.
ПодробнееПолезноедля сайта
Основные актуальные советы и "фишки" для всех типов сайтов по мнению "SPIDERNET".
ПодробнееЯндекс.Карта пошаговая установка

Здравствуйте, в прошлой статье мы пошагово описали как установить “Google maps” на ваш сайт, но а в данной статье как вы уже поняли пойдет речь о пошаговой установке “Яндекс.Карте”.
Ну начнем:
Шаг 1. Получение API-ключ
Ну во первых для получения API-ключа нужно иметь акаунт в системе Яндекс. Как завести акаунт на Яндекс это очень просто, каждый кто дошел до установки Яндекс.Карте я думаю уже имеет свой акаунт в Яндекс или в других похожих системах и создать новый для него, не проблема.
И так вы уже зарегистрированы и прошли авторизацию. Теперь переходим к стадии получения API-ключа: вам нужно перейти по данному адресу http://api.yandex.ru/maps/form.xml и заполнить форму на получение ключа:

Есть один деликатный и важный момент при заполнении ячейки куда вы вводите адрес вашего сайта: не вписывайте в начале доменом www. а пишите для примера так http://spidernet.com.ua/, без www..
После того как вы нажмете кнопку "Получить API-ключ" загрузится следующая страничка:

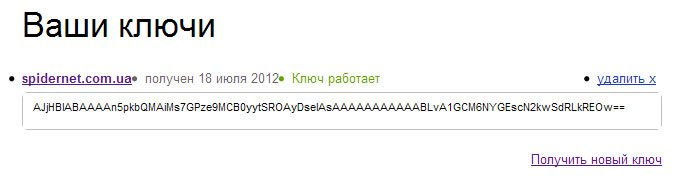
И еще одно, не спишите записывать или запоминать полученный вами ключ. Яндекс предоставляет услугу в которой записаны все ключи зарегистрированные вами http://api.yandex.ru/maps/keyslist.xml при переходе по данному адресу вы увидите примерно это:

Шаг 2. Монтажу Яндекс.Карты
Ну что касается монтажа карты то там все просто, у вас уже есть образец то есть пример кода. Смотрите на пример и делаете так как там. Между тегами head той страницы где будет находится данная карта разместите скрипты а в том месте где будит непосредственно находится карта блок div.
Шаг 3. Определение координат карты
Для этого перехотите по данному адресу http://api.yandex.ru/maps/tools/getlonglat/, здесь все понятно без лишних объяснений.
Но вот и все Яндекс.Карта установлена!
Добавить комментарийКомментарии
14:25 | 25.07.2014 юзер
ну и о чем статья? хуйня полная - подробнее надо было, а то ниочем
23:29 | 21.07.2012 Веталь
Слишком коротко и некоторые моменты наверное нужно было рассписать.